
在社群媒體當道的今日,Facebook 的「讚」幾乎是必備的流量導入裝置。我參考了 在Blogger嵌入Facebook的讚(Like)按鈕 之後,整理了以下五個步驟,你可以把「讚」按鈕嵌入 Blooger 文章標題上面。
試試看:
Step 1:
登入後,點選 [設計] 。
Step 2:
進入 [新增及排列網頁元素] 頁面,點選左上角的 [修改 HTML] 選項。
Step 3:
在 [修改範本] 的文字框右上方,勾選 [展開小裝置範本]。此步驟千萬不可漏掉!
Step 4:

搜尋以下這一段 HTML 程式碼
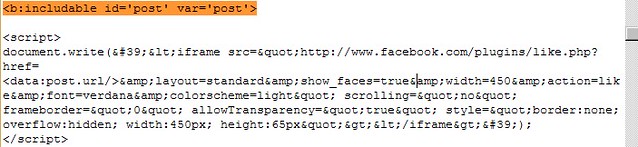
<b:includable id='post' var='post'>找到後,再 [複製] 下面的程式碼,
<script>
document.write('<iframe src="http://www.facebook.com/plugins/like.php?href=<data:post.url/>&layout=standard&show_faces=true&width=450&action=like&font=verdana&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; width:450px; height:65px"></iframe>');
</script><b:includable id='post' var='post'>下方。
完成後,請參考上圖。
Step 5:
然後再按 [儲存範本] 鍵,即可大功告成!

2 意見:
史帝芬先生你為什麼不早點分享這篇呢?害我在Google裡try了好久,不過靠著自己成功解決問題的感覺真爽。
@Nikitahc 你是第一個問的人,後來還有人再問,索性就寫一下囉!
張貼留言